Symbols  can speed up your workflow by giving you a way to save and reuse common elements across your designs. When you make changes to a Symbol, those changes appear everywhere you use it in your designs. You can also create overrides for specific parts of individual Symbols.
can speed up your workflow by giving you a way to save and reuse common elements across your designs. When you make changes to a Symbol, those changes appear everywhere you use it in your designs. You can also create overrides for specific parts of individual Symbols.
Creating a Symbol
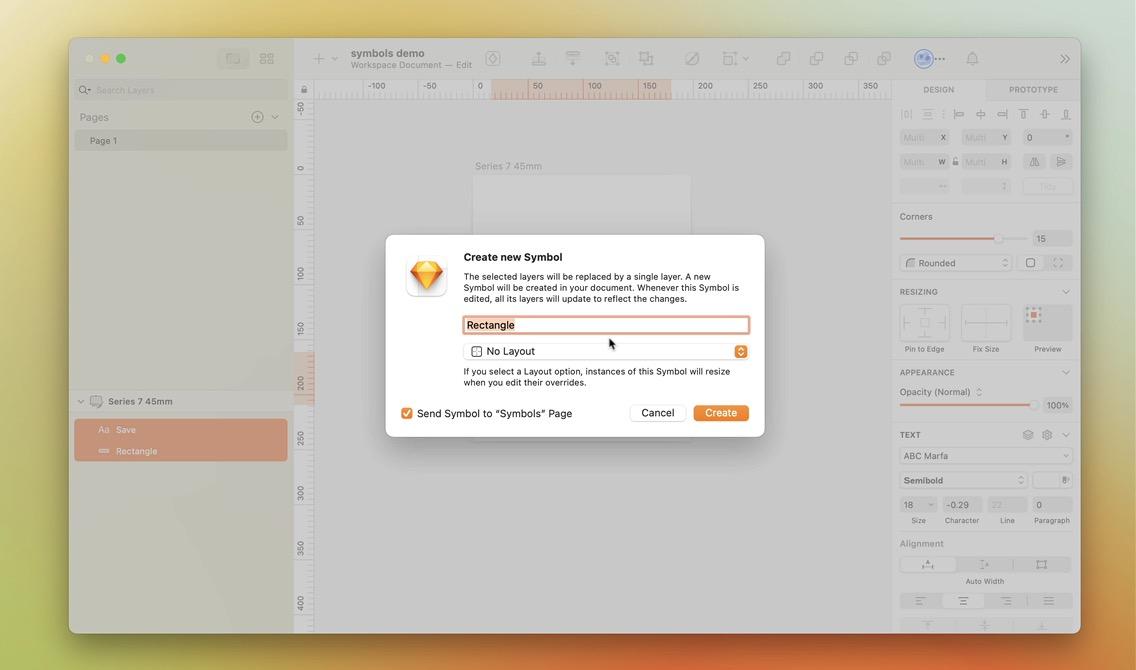
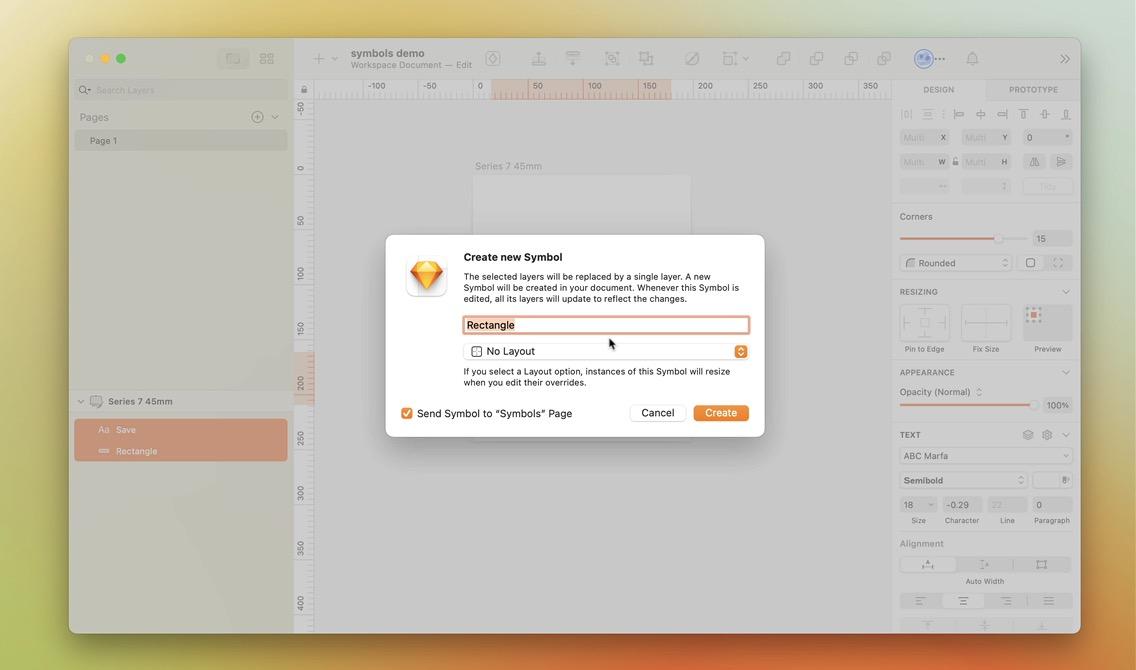
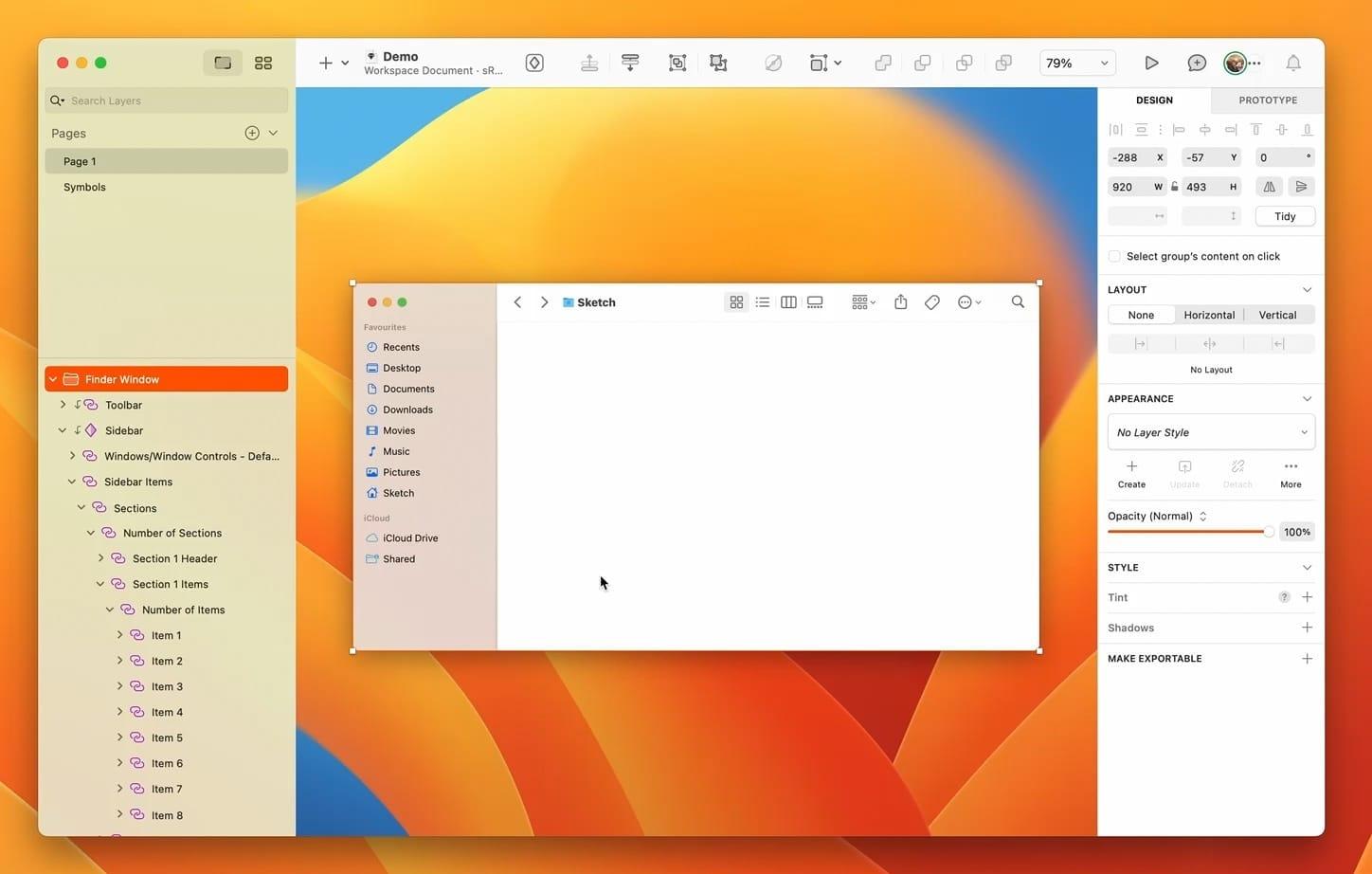
To create a Symbol, select a group, Artboard, or a selection of layers and choose Create  in the toolbar, Layer > Create Symbol in the Menu Bar, or press ⌘Y on your keyboard. Give your Symbol a name and choose whether to send its Source version to a separate Symbols page, or keep it on the page you’re currently looking at. Follow the video instructions to learn how to make a Symbol.
in the toolbar, Layer > Create Symbol in the Menu Bar, or press ⌘Y on your keyboard. Give your Symbol a name and choose whether to send its Source version to a separate Symbols page, or keep it on the page you’re currently looking at. Follow the video instructions to learn how to make a Symbol.
You are viewing: Which Option Is The Best Example Of A Symbol
Creating a Symbol in the Mac app
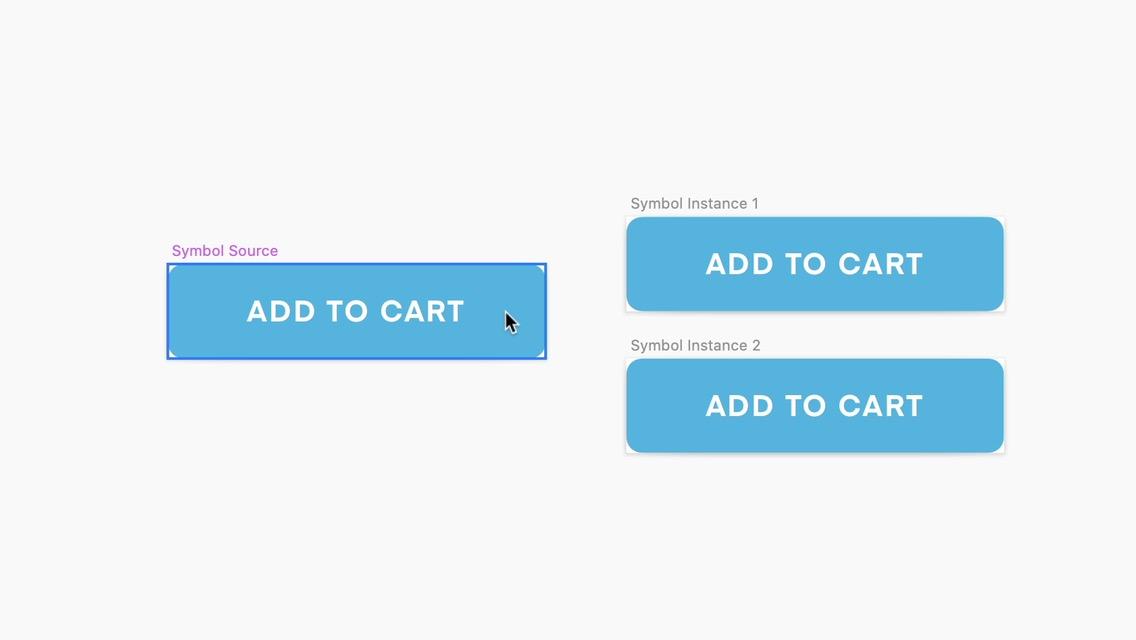
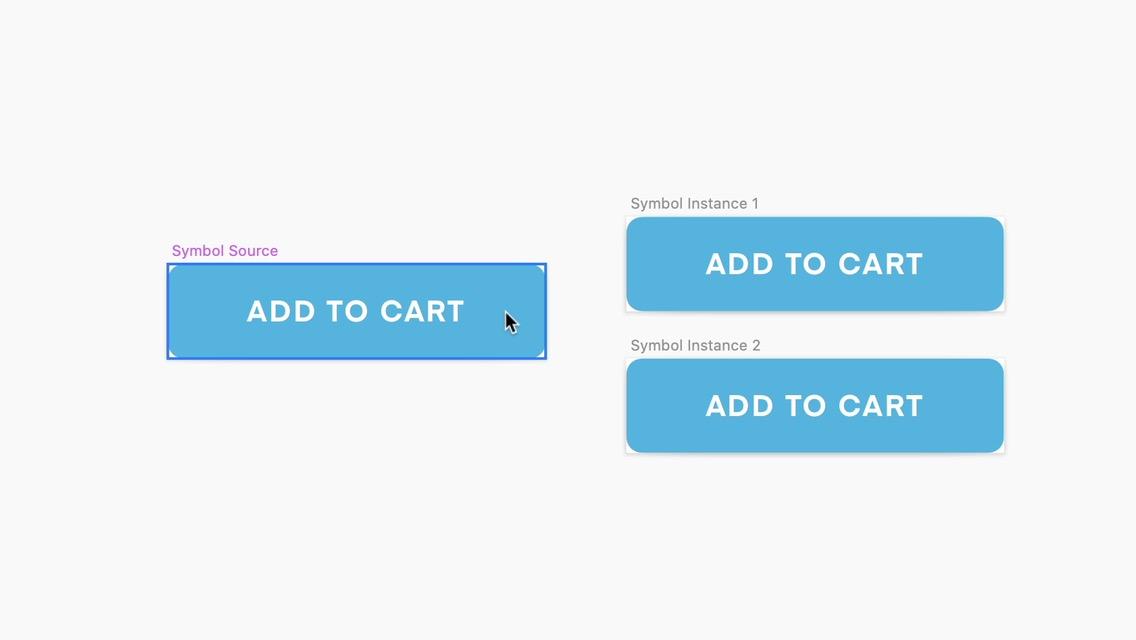
Symbol Sources and Instances
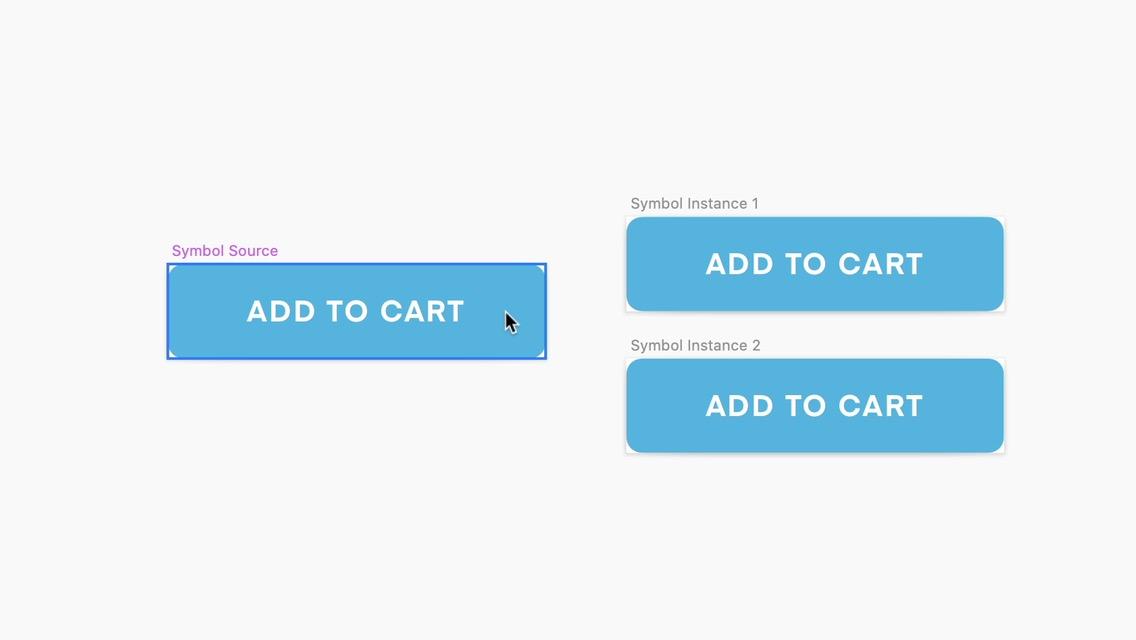
When you create a Symbol, we’ll create both a Source and an Instance of it. You can create as many instances of the same Symbol as you like, but you’ll only ever have one Source. If you make a change to a Source this will also show in any instances of that Symbol in your document.
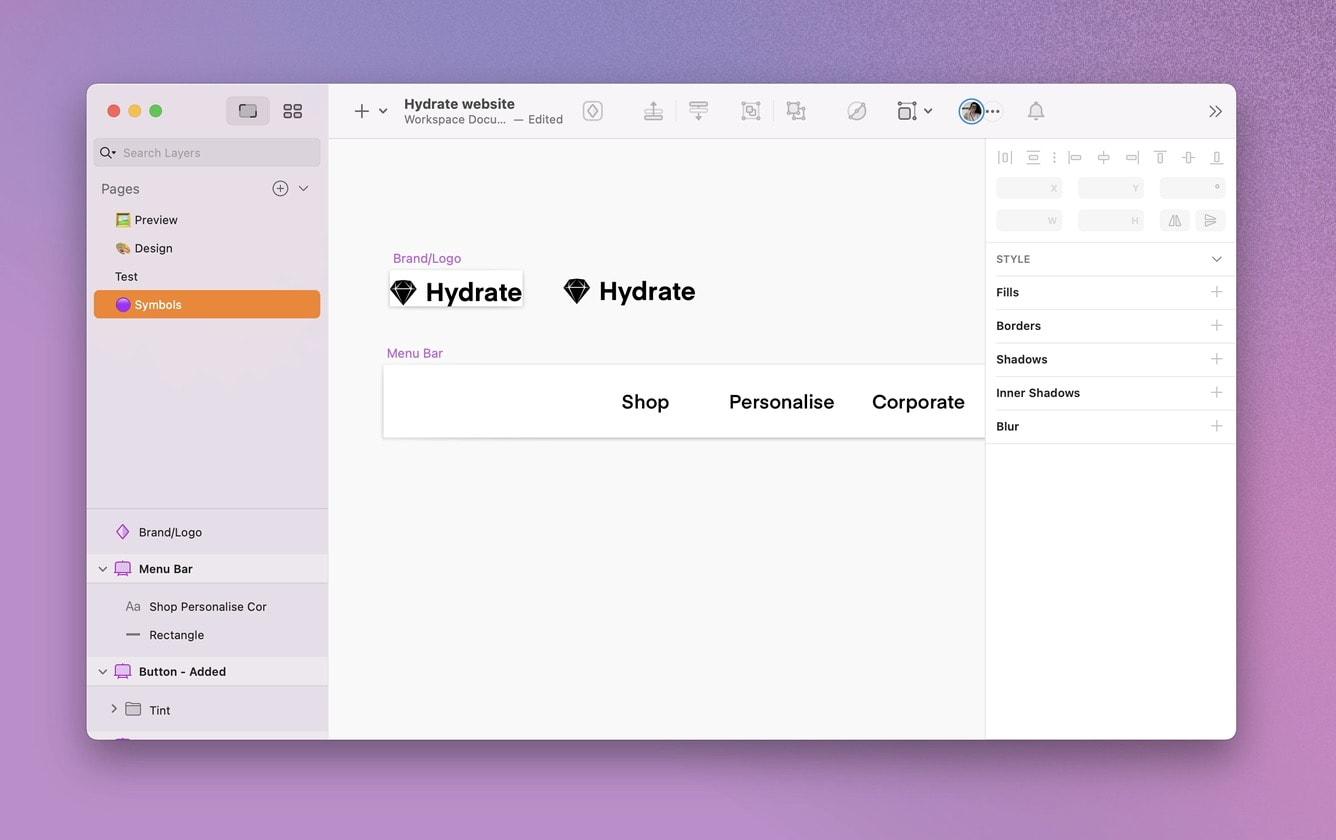
If you choose Send Symbol to Symbols page, you’ll see a new page above the Layer List called Symbols. In here, you’ll find your Source.
If you didn’t choose to send the Symbol to the Symbols page when you created it, it’ll appear on the current page as its own Artboard.
Turning a Symbol back into layers
To turn a Symbol back into regular layers, select the Symbol’s Source in the Layer List and choose Layer > Symbol > Convert Symbol to Artboard. Any instances related to it will become groups and editing the Source will no longer change those instances.
Replacing a layer with a Symbol
When you’ve created a Symbol, you can insert in place of any existing layer in your design. To do this, Control-click on a layer, choose Replace With, then choose a Symbol. The Symbol you choose will resize to fit the layer’s size.
Inserting Symbols
There are three ways to access and insert your Symbols in the Mac app: via the Components View, the Insert Window or the Insert menu.
Insert Window
Open the Insert Window by pressing C or choose Window > Insert. With the Symbols tab selected, search or browse for the Symbol you are looking for, then drag and drop its preview onto your Canvas.
Insert Menu
Alternatively, you can Insert a Symbol  via Insert in the toolbar or using the Insert Menu
via Insert in the toolbar or using the Insert Menu  . From here you can browse through document or Library Symbols, or use the search field to quickly find what you’re looking for.
. From here you can browse through document or Library Symbols, or use the search field to quickly find what you’re looking for.
Components View
Switch to the Components View by clicking on the tab in the top-left of the toolbar (you can also use ⌃1 and ⌃2 to toggle between the Canvas  and the Components View
and the Components View  , respectively).
, respectively).
By default, you’ll see all the Symbols in your document. You can filter this view by clicking on any groups you’ve created for your Symbols in the left sidebar. You can also use the search bar at the top right of the Components View to quickly find the Symbol you’re looking for. Once you’ve found the Symbol you want, click on Insert Symbol in the Inspector to insert it onto your Canvas.
Editing Symbols
There are two main ways to edit a Symbol. You can edit the contents in the Symbol Source, or you can edit individual instances with overrides.
Editing a Symbol Source
Read more : Which Terpene Is Associated With Respiratory Health
Before you can edit a Symbol Source, you first need to navigate to it. There are a few ways to do this:
- If you’re using a Symbols page to organize your Symbols, go to it and edit the layers on the Artboard for your Symbol.
- If you aren’t using a Symbols page, you can look for the Symbol’s Artboard on the Canvas and edit the layers.
- Select any instance of the Symbol on the Canvas and either hit ⌘⏎ or click on
 Edit Source in the Design tab of the Inspector — this will take you to the Symbol Source Artboard.
Edit Source in the Design tab of the Inspector — this will take you to the Symbol Source Artboard. - In nested Symbols use the arrow icon
 next to the Symbol’s name in the Overrides section of the Inspector.
next to the Symbol’s name in the Overrides section of the Inspector.
Tip: Press ⌘ and click inside a Symbol to instantly select a nested Symbol or a shape you’re using as a background. After doing so you’ll see a Back to Parent button on the top left of your selection — click the button to return to the parent Symbol again.
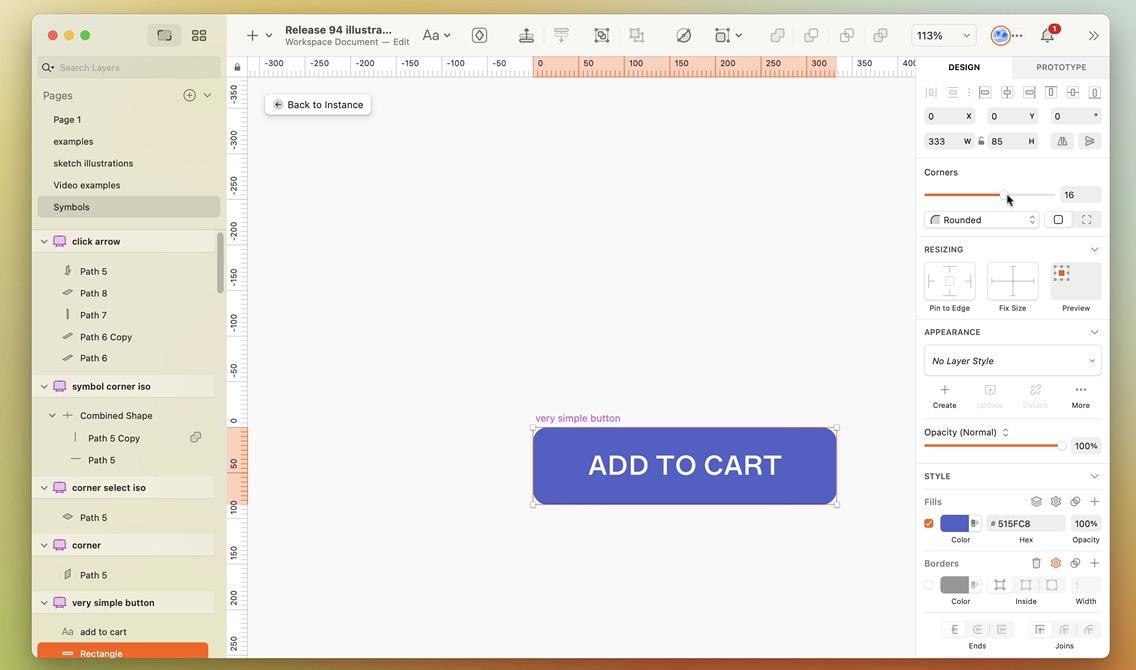
Any edits you make to the Source will sync to any instances of it in your design. When you’ve made your changes, click Back to Instance to head back to the instance and see how your changes have synced across.
Editing a Symbol Source via an instance in the Mac app
Overriding prototyping Hotspots
The Inspector also shows all available Hotspots in the Overrides panel. If you’ve added a Hotspot  to your Symbol Source as part of a prototype, you can override its target Artboard, or select None to disable it.
to your Symbol Source as part of a prototype, you can override its target Artboard, or select None to disable it.
Detaching a Symbol Instance from a Symbol Source
To make edits to an individual Symbol instance without using overrides, you’ll need to detach  it from its Source by choosing Layer > Symbol > Detach from Symbol from the menu or pressing ⌘⇧Y. You can also Control-click on a Symbol instance and choose Detach from Symbol there.
it from its Source by choosing Layer > Symbol > Detach from Symbol from the menu or pressing ⌘⇧Y. You can also Control-click on a Symbol instance and choose Detach from Symbol there.
Right-click on any instance to detach all contents from the Symbol Source. This will convert any instance, and any nested Symbols it contains, to groups. You can also detach content from a Symbol by pressing ⌥⇧⌘Y or heading to Layer > Symbol > Detach All Contents from Symbol in the Menu Bar.
Swapping Symbols
You can swap Symbols using the popover in the Symbol panel in the Inspector. Choose a Symbol from the list or search for the Symbol you’re looking for and click to swap it with the currently selected Symbol.
How to swap symbols using the components popover in the Mac app (v94 October 2022)
By default, swapping a Symbol will resize the instance you‘ve selected to fit its new Symbol Source. To keep the instance size the same when you swap Symbols, uncheck the ‘Swap at Original Size’ option at the top of the Components Popover.
Note: For Sketch 61 and earlier, swapping a Symbol will always keep the size of the instance you‘ve selected the same, regardless of the size of the new Symbol Source.
Scaling and resizing Symbols
You can scale and resize Symbols like any other layer or group, using the Scale command. Choose Layer > Transform > Scale from the menu (or press ⌘K). Styles and properties like borders will increase or decrease in proportion with the Symbol itself, without affecting the Source.
Creating nested Symbols
Nested Symbols can help streamline complex projects by giving you a more granular control over your designs. For example, a nested Symbol can take the place of a design element, such as a logo, within a larger Symbol like a banner. This way, any edits you make to your logo will automatically reflect on your banner’s Symbol Source.
You can create nested Symbols by inserting a Symbol instance inside a different Symbol Source.
To do this, go to your Symbols page and insert an instance inside your Symbol. Now, when you edit the Source of that instance, it’ll update everywhere, including inside your Symbol Source.
Read more : Which Kia Has 3rd Row Seating
You can also turn two or more Symbol Sources into nested Symbols by selecting them on your Canvas and choosing Create Symbol  in the toolbar.
in the toolbar.
There’s no limit to how many Symbols you can nest within a Symbol Source. However, you can’t use a Symbol instance inside its own Source.
Using nested Symbol overrides
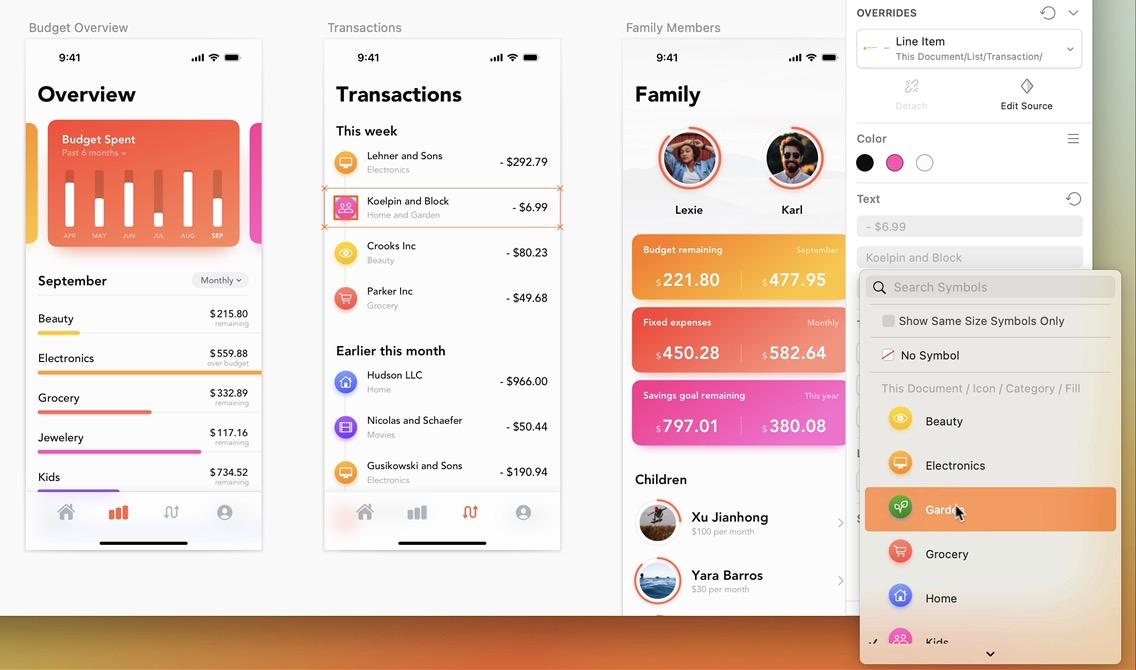
For even greater customization, you can create other versions of your nested Symbol to use as overrides. For example, you can turn several icons into nested Symbols. Then, whenever you want to swap one icon with another, you can select it from the Overrides section of the Inspector. Here’s an example:
Example of using overrides to change different nested Symbols within a Symbol instance in the Mac app.
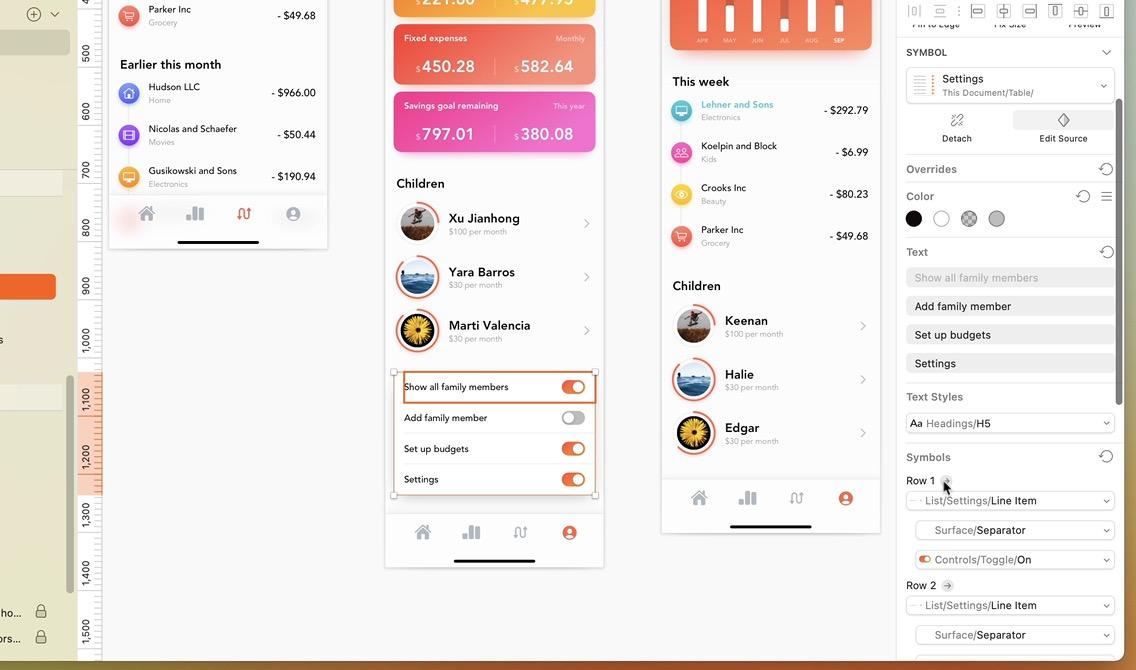
To quickly access the Symbol Source for one of the nested overrides, click the arrow icon  next to the nested Symbol override’s name in the Inspector.
next to the nested Symbol override’s name in the Inspector.
Example of using editing a nested Symbols within a Symbol instance in the Mac app.
Overrides for nested Symbols reflect the structure of the nesting. The Inspector groups overrides by type — so you’ll see all your Symbol’s color, text, image and Style overrides together, as well as nested Symbols and Hotspots. You can override these by selecting the entire Symbol instance, or selecting the individual nested Symbols or layers within the Symbol to override specific elements.
Organizing Symbols
Creating Symbol groups
To group Symbols together in the Components View and Insert menu, name them using the format: Group-name/Symbol-name. For example, two Symbols named Button/Normal and Button/Pressed will become part of a group named Button.
Note: You will need to have two or more Symbols in a group before they’ll appear in their own submenu.
Organizing Symbols in the Components View
You can also organize your Symbols via the Components View  . To group several styles together hold ⌘ and select the Symbols you want to group. Control-click on any of the Symbols, and choose Group in the contextual menu. Give a name to the new group by double-clicking on the new group that you‘ll find in the left sidebar of the Components View.
. To group several styles together hold ⌘ and select the Symbols you want to group. Control-click on any of the Symbols, and choose Group in the contextual menu. Give a name to the new group by double-clicking on the new group that you‘ll find in the left sidebar of the Components View.
To rename a single Symbol, click on the Symbol and rename it using the Inspector. To rename a group, double click on the group name in the left sidebar and add a new name to the group.
You can also add a Symbol to an existing group by dragging it to the left sidebar to any of the groups you already have.
Symbols in the Components View are ordered alphabetically.
Using the Symbols page
Sending Symbol Sources to the Symbols page can help keep things organized, especially with complex designs. It also helps to reduce confusion between using a Symbol Source or instance.
To manually move a Symbol Source, drag it onto the Symbols page title in the Layer List, or Control-click on it and choose Send to “Symbols” Page.
Source: https://t-tees.com
Category: WHICH